Difference between revisions of "Computer Science/164/HW3"
(→Demo: +slides) |
m (→Poster slides: link directly to ppt) |
||
| Line 159: | Line 159: | ||
===Poster slides=== | ===Poster slides=== | ||
| − | *[[ | + | *[[Media:Navlang.ppt|Poster slides]] |
==Decide on the implementation== | ==Decide on the implementation== | ||
Revision as of 05:58, 23 December 2009
Contents
Choose the problem that your language will solve
Navigation bars are a standard feature of many web pages. In recent years, a somewhat standard paradigm has developed of using unordered lists to create them. The lists are then styled with CSS to give them a more traditional appearance.
Accomplishing this in a good-looking and cross-browser-compatible manner is not trivial and requires a fair amount of CSS fiddling. Furthermore, the HTML code which must be written to set up the navigational elements contains a fair amount of extraneous markup which detracts from getting a clear picture of the navigational elements and their actions. Yet another problem is that the CSS and HTML code live in separate files, requiring the user to have two separate documents open to design their navigational bars.
In addition, navigational menus can often contain submenus for a structured hierarchy. This requires additional javascript coding to work properly and further detracts the web page designer from concentrating on accomplishing his task; namely, working on the actual design of the menu.
The problem that we seek to address is that designing navigational elements in HTML is needlessly complicated and requires too much plumbing. Therefore, we have implemented a language with a special syntax designed specifically to make this process easy and fun.
For comparison, here's an example of a very simple group of navigational links:
- HTML
<div id="social"> <ul id="socialinks"><li><a href="/one.htm">One</a></li><li><a href="/two.htm">Two</a></li><li><a href="/fun/">Fun</a></li> </ul> </div>
- Corresponding CSS
#social {
background: #6d6d6d;
color: white;
padding: 1em 0px;
margin: 0px auto;
clear: both;
bottom: 0px;
position: absolute;
width: 100%;
}
ul {
margin: 0px auto;
padding: 0px;
list-style: none;
min-width: 15em;
text-align: center;
}
li {
display: inline;
margin: 0px;
padding: 0px;
}
li a {
padding: 0.25em 0.5em;
margin: 0px;
text-decoration: none;
}
li a { color: #82c753; }
li a:hover {
background: white;
text-decoration: underline;
}
- To produce the following
Note that there is a lot of information here which is rather superfluous. If we want to add an element here which is not linked, the CSS becomes more involved. Furthermore, adding things like submenus is far from trivial and requires knowledge of JavaScript and avoiding a number of pitfalls to deal with different browser vendors.
Our solution seeks to abstract away all of these problems with a simple syntax which makes the important things clear immediately. The example above simply becomes:
{ color: #82c753; background: #6d6d6d; text-decoration: none; padding: 0.25em 0.5em;
hover: { background: white; text-decoration: underline; };
layout: horizontal; }
*One | /one.htm
*Two | /two.htm
*Fun | /fun/
The formatting definition immediately preceding the list of items contains CSS properties in property: value format separated by semicolons. hover is a special keyword whose value is another set of definitions applied to hovered navbar elements. layout is another special keyword whose value is either horizontal or vertical and controls whether the navbar elements are shown side-by-side or one above the other, respectively. The navbar elements are delimited by a newline and an asterisk and consist of a string of text (for the title of the navbar item) followed by a pipe and then the URL for the item. The URL is optional and leaving it out results in an item which does not link to anything. This can be useful for drop-down menus.
Creating hierarchical menus is simple. For example:
*Item one
{ direction: below }
**Submenu item one | /submenu/one.htm
**Submenu item two | /submenu/two.htm
**Submenu item three | /submenu/three.htm
{ direction: left }
***Subsubmenu item a | /submenu/sub/a.htm
*Item two | /two.htm
By default, all the submenus inherit the styles of their parents. If this is not desired, properties to override can be specified in the curly braces. The direction keyword shown above simply controls where the submenu appears relative to its parent item. In the example above, the "Submenu item one/two/three" elements appear below the navbar containing "Item one/two", and the "Subsubmenu item a" appears to the left of that menu.
This problem is worth solving because it allows web developers to save time and not have to deal with debugging browser issues. Our library allows developers to make beautiful-looking text-based navigation bars in just a few seconds and the syntax is designed to be intuitive such that new features take very little time to learn (the content description element) while existing features will be familiar to those who have worked with this before (the formatting elements). It also improves the user experience, as the code we generate is accessible to users with disabilities and is designed in such a way that it degrades nicely across browser versions and vendors. Thus we are actually solving two problems at once: a development problem, in which creating well-functioning and nice-looking navigational elements is difficult, and a user interface problem, in which users are often presented with poorly-designed navigational tools.
Study a language that solves a similar problem and describe it in this homework
There are not currently any languages or libraries that solve this problem. The closest thing to it is an HTML form application that takes in a few parameters and a list of name-link pairs and spits out the HTML, CSS, and JavaScript code to draw the described navigation bar. Although this does allow users to create navigation bars quickly and easily, it has several limitations. The first is the fact that the navigation bar can only be customized using the very limited set of parameters the creators of that program allow you to specify. Our program gives users access to a much broader set of CSS attributes. Secondly, the navigation bar is inconvenient to change down the road; the customer would have to essentially create a new navigation bar from scratch, find the code of the original navigation bar, and replace it. Our program has a file for the navigation bar that can easily be modified, and since the navigation bar is generated dynamically, the changes can take effect immediately.
What features specifically will your language support
Some sample programs were listed above. Here's a few more.
- Design a simple, horizontal navigation bar with three elements which have a tab-like appearance.
{ layout: horizontal; element-style: rounded-tab; }
*One | /one
*Two | /two
*Three | /three
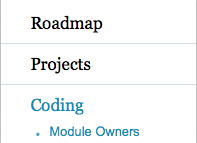
- Design a vertical navigational bar with sections and subelements (all shown together)
{ layout: vertical; }
*Roadmap | /roadmap.html
*Projects | /projects
*Coding | /developer
{ direction: same; marker: dot; }
**Module Owners | /about/owners.html
- Design a horizontal navigation bar with drop-down menus
{ layout: horizontal; }
*About us
{ direction: below; }
**Directors | /directors
**Developers | /developers
**Users | /users
*Support
**FAQs | /faq
**Knowledge Base | /kb
While this language does not provide true objects, some code reuse is possible. Existing menus can be embedded in larger ones by simply prepending all the elements with an additional '*' character (or more than one, depending on how deeply in the navigational hierarchy you are inserting the nav bar). The direction keyword effectively controls the interaction between these navigation bars and their relationship to each other. Furthermore, some "inheritance"-like features make the task easier for the web developer. For example, the direction keyword needs to be specified only on the first submenu and is automatically applied to all the sibling submenus in the hierarchy. CSS properties are inherited by child menus from their parents.
Demo
| Code | Preview |
|---|---|
{ color: #82c753; background: #6d6d6d; text-decoration: none; padding: 0.35em 0.5em;
hover: { background: white; text-decoration: underline; };
layout: vertical; layout-width: 10em; }
*One | /one.htm
{ color: #84b6d5; marker: ☞ }
**Two | /two.htm
*Fun | /fun/
{ background: white; }
**Funtwooverride | /override
***Third level | /goodtimes.htm
{ background: gray; }
****Fourth | /four
*Oneback | /oneback
{ marker: dot; }
**Choo choo | /choo
***Overrides | /woo
****Gray | /gray |
|
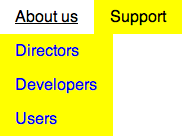
{ layout: horizontal; }
*About us
{ direction: below; }
**Directors | /directors
**Developers | /developers
**Users | /users
*Support
**FAQs | /faq
**Knowledge Base | /kb |
|
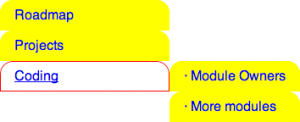
{ layout: vertical; layout-width: 200px; element-style: rounded-tab; border: yellow thin solid; hover: { border: red thin solid; }; }
*Roadmap | /roadmap.html
*Projects | /projects
*Coding | /developer
{ direction: right; marker: dot; }
**Module Owners | /about/owners.html
**More modules | /owners |
Poster slides
Decide on the implementation
- frontend:
- The decision to go with a parsed input rather than an embedded DSL was not one we made lightly. The primary advantage of the embedded DSL is simplicity; it doesn't require us to go through the trouble of writing a grammar for the input. However, that simplicity comes at the price of flexibility; the parsed input can be specified in any format we choose, whereas the input of an embedded DSL must fit into the syntax of the parent language. Considering that the main goal of this language is to provide a clean and simple syntax, restricting ourselves to the syntax of the parent language would clearly be counterproductive. We decided to use the JS/CC parser generator, since it provides a simple online interface, supports grammars similar to those used in CS164, and outputs a stand-alone JavaScript parser file that can be included in our distribution as a library. This parser process the input to the program and outputs JavaScript objects for the interpreter.
- the core language:
- The purpose of this language is to provide a convenient and concise way for users to create CSS navigation bars. As such, it must be implemented entirely as sugar on top of CSS, HTML, and JavaScript. As described above, the input to the language is a hierarchical list of menu items with associated attribute lists. The program translates the input into the CSS, HTML, and JavaScript code needed to create and arrange the bar properly.
- internal representation:
- We considered both an AST and objects for the interpreter's internal representation of the input. In the end, we decided that objects are better suited to the data. Although navigation bars are hierarchical, and hence seem to lend themselves to ASTs, the hierarchy is not explicit in the syntax. While this makes the input files much easier to modify and extend, it also makes it difficult for the parser to create an explicit tree from the syntax. Hence, we process the input lines as individual objects, and allow the interpreter to deal with the implicit tree structure.
- interpreter/compiler:
- The interpretation is fairly straightforward; the interpreter goes through the object representation of the input, generating the appropriate CSS and HTML as it goes. The interpreter keeps track of the current item's location in the hierarchy to place it at the proper level of the navigation tree. The interpreter generates unique class identifiers for the levels as it encounters them, generates the CSS for the level (if any), and inserts it into a separate stylesheet created specifically for the purpose of the nav bar. Items are assigned classes for their level and all the levels above them. This allows inheritance to take place entirely using CSS's own inheritance mechanisms. Individual submenu overrides are also entirely handled by CSS as far as inheritance is concerned (i.e. an override inherits from the prototypes of its level and all the levels above it and then overrides/adds additional formatting of its own that affects it and its direct children & siblings).
- The interpreter itself does only minimal error-checking. If errors occurred during parsing, they can be inspected via JavaScript after the parse is complete.
- debugging:
- Our distribution is packaged with an HTML page with a text box. You can type an input program into the text box, and the output navigation bar is displayed below. If there is an error, the error message is displayed instead of the navigation bar.
Addendum: succinct description of all language features
The formatting declaration inside the curly braces can contain any CSS properties you desire, which will be passed and set to the nav bar items' <a> and <span> tags. A number of special keywords allow additional features. Namely:
- layout determines the direction of the navigation bar. choices are horizontal/vertical; horizontal default.
- hover allows you to specify CSS attributes which apply to nav bar elements only when they are hovered over (i.e. the a:hover and span:hover CSS selectors). uses exact same syntax as the "normal" formatting declaration.
- direction determines the direction of submenus (i.e. items with level > 1) relative to their parent item. valid choices are right, left, above, below, and same. The last is the default and does not create pop-out menus.
- marker specifies a marker which precedes all nav bar items. either 'none', 'dot', or any HTML entity such as ☞; none default.
- layout-width specifies the width of the nav bar for vertical nav bars. default is 100% as per standard CSS.
- element-style specifies the style of the nav bar item. current either 'rounded-tab' or 'regular'; latter is default.
In general, formatting specs are inherited in much the same way as in CSS when a class name is appended to the element's class field. In particular, this means that children of any given element will inherit all of its properties unless they are manually overridden. Furthermore, the first time a level (i.e. *, **, ***, etc.) appears, its formatting declaration (including a lack of one) is made as that level's "prototype" formatting specification. All further items in the same nav bar with the same level will have the same formatting, as will their children, unless they are overridden themselves.
However, it is possible to override this prototype inheritance on a per-branch basis by specifying a different formatting spec before beginning the branch (i.e. as if declaring a prototype for the first time). Note that this override will complement the existing prototype, so any values not explicitly overridden will be inherited as usual. Such an override lasts for the duration of the branch in which it was introduced and is discarded once the branch is complete.
Consider and play with the following example to get a hands-on demo of how these concepts interact:
{ color: #82c753; background: #6d6d6d; text-decoration: none; padding: 0.35em 0.5em;
hover: { background: white; text-decoration: underline; };
layout: vertical; layout-width: 10em; }
*One | /one.htm
{ color: #84b6d5; marker: ☞ }
**Two | /two.htm
*Fun | /fun/
{ background: white; }
**Funtwooverride | /override
***Third level | /goodtimes.htm
{ background: gray; }
****Fourth | /four
*Oneback | /oneback
{ marker: dot; }
**Choo choo | /choo
***Overrides | /woo
****Gray | /gray