Navlang
Navlang is an easy-to-use navigation bar specification language. Its goal is to allow the web designer to create a usable, decent-looking navigation bar with minimal typing or markup creation. For those who want to really fine-tune their navigation, it also allows simple specification of CSS attributes to control the appearance of individual menu items.
Since examples are always more fun than reading boring text, here's a few. Note that these are not live but images at the moment.
Contents
Demo
| Code | Preview |
|---|---|
{ color: #82c753; background: #6d6d6d; text-decoration: none; padding: 0.35em 0.5em;
hover: { background: white; text-decoration: underline; };
layout: vertical; layout-width: 10em; }
*One | /one.htm
{ color: #84b6d5; marker: ☞ }
**Two | /two.htm
*Fun | /fun/
{ background: white; }
**Funtwooverride | /override
***Third level | /goodtimes.htm
{ background: gray; }
****Fourth | /four
*Oneback | /oneback
{ marker: dot; }
**Choo choo | /choo
***Overrides | /woo
****Gray | /gray |
|
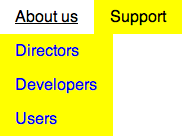
{ layout: horizontal; }
*About us
{ direction: below; }
**Directors | /directors
**Developers | /developers
**Users | /users
*Support
**FAQs | /faq
**Knowledge Base | /kb |
|
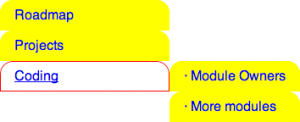
{ layout: vertical; layout-width: 200px; element-style: rounded-tab; border: yellow thin solid; hover: { border: red thin solid; }; }
*Roadmap | /roadmap.html
*Projects | /projects
*Coding | /developer
{ direction: right; marker: dot; }
**Module Owners | /about/owners.html
**More modules | /owners |
Succinct description of all language features
To those who want a written explanation of what's going above, here goes:
Formatting declarations, surrounded by curly braces, can precede any increase of menu level but cannot be placed in the middle of the menu (to override, for example, a single menu item). The formatting declaration inside the curly braces can contain any CSS properties you desire, which will be passed and set to the nav bar items' <a> and <span> tags. A number of special keywords allow additional features. Namely:
- layout determines the direction of the navigation bar. choices are horizontal/vertical; horizontal default.
- hover allows you to specify CSS attributes which apply to nav bar elements only when they are hovered over (i.e. the a:hover and span:hover CSS selectors). uses exact same syntax as the "normal" formatting declaration.
- direction determines the direction of submenus (i.e. items with level > 1) relative to their parent item. valid choices are right, left, above, below, and same. The last is the default and does not create pop-out menus (as in the first example above).
- marker specifies a marker which precedes all nav bar items. either none, dot, or any HTML entity such as ☞; none default.
- layout-width specifies the width of the nav bar for vertical nav bars. default is 100% as per standard CSS.
- element-style specifies the style of the nav bar item. current either rounded-tab or regular; latter is default.
In general, formatting specs are inherited in much the same way as in CSS when a class name is appended to the element's class field. In particular, this means that children of any given element will inherit all of its properties unless they are manually overridden. Furthermore, the first time a level (i.e. *, **, ***, etc.) appears, its formatting declaration (including a lack of one) is made as that level's "prototype" formatting specification. All further items in the same nav bar with the same level will have the same formatting, as will their children, unless they are overridden themselves.
However, it is possible to override this prototype inheritance on a per-branch basis by specifying a different formatting spec before beginning the branch (i.e. as if declaring a prototype for the first time). Note that this override will complement the existing prototype, so any values not explicitly overridden will be inherited as usual. Such an override lasts for the duration of the branch in which it was introduced and is discarded once the branch is complete.
Availability
Navlang will be shortly available on github.
Known issues
- Pop-out menus more than one level deep (i.e. *** and above) do not work properly
- IE6 on Windows 2000 reports some bogus errors, preventing the nav bar from rendering
- Potential issues on non-spec-conforming browsers
- No non-JavaScript solution at the moment
Authors
This project is the work of Paul Borokhov and Brian Alker. The parser is generated by the JS/CC web environment, so we are much indebted to Jan Max Meyer for it.